Technical Instructions, 2D version
Creating the Brand mark and logotype in Illustrator
1. Open Adobe Illustrator
3. A New Document window will appear on the screen
Do the following:
a. Name your document
b. Enter an artboard size of 640pts (width) by 480pts (height).
(Note: 640x480 is a standard broadcast proportion.)
c. Select Basic RGB from new document profile
5. In Illustrator—using your pen, square, circle, etc. tools, as well as your
text tool—create your brandmark with the accompanying typography (logotype) based on your sketches.
You may base your brandmark on your sketches or photos from the research, either by drawing freely while looking at the sketches and images or by importing the images or sketches and then drawing over them in a new layer
The brandmark should have at least two components, which can be spun independently. This is accomplished by keeping each component in a separate layer.
A few Illustrator tips:
To trace over an image:
-Place image
-Trace over with normal Pen tool (stroke = black, fill = none)
-Best to trace with as few points as possible
-Delete unnecessary point by using Pen- (minus) tool
-Magnify then, use Convert Anchor tool (inverted V) or the smooth tool located within the pencil tool to smooth the rough corners. etc. by pulling the Bezier handles (try pulling it in both directions; effect does not show till after released)
-You can connect non-connected pieces by using the regular pen tool and rolling over the points; when it becomes a "/", the Pen tool will pick up where it stopped and you can connect two lines.
After you create your brandmark try experimenting with Round Corners and Simplify, options found in the Illustrator drop-down menus, to achieve a more refined look.
- Round Corners: “Effect>Stylize>Round Corners”
- Simplify: “Object>Path>Simplify”
Tips for pasting elements of the Brandmark:
Instead of “Edit>Cut and Paste” try doing this-
Select one or more elements of the brandmark you wish to move to its/their own layer, then click the empty layer (created in step 7) where you wish to move the element/elements.
From the drop-down menu, “Object>Arrange>Current Layer” will move your elements in fewer steps.
6. Once you have completed your illustration, go to Window > Layers.
7. Using the Create New Layer button at the bottom of the Layers window, add
several new layers by clicking on the button.
8. Now using the Select tool, select the typography portion of your
illustration. Then go to Edit > Cut. Click on a blank layer in the Layers
window (Layer 2, for example) and go to Edit > Paste in Front to paste your
selection into this separate layer.
9. Using the same commands as in #8, Edit > Cut and Paste each object of
your illustration into a separate layer. This will allow you to animate
these layers separately when you import the file into the animation
software (AfterEffects).
10. Click on each layer to name them accordingly. For example, “Typography”,
“Oval 1”, “Oval 2.”
11. Go to File > Save to save your document. Name appropriately and place in
a folder with all your other future documents for this assignment. The
format should be an 'Adobe Illustrator document' and saved in the latest
version available.
12. Review your file with me.
Technical Instructions, Part 2
Importing and Setting Up Your Composition in AfterEffects
13. Open Adobe AfterEffects.
14. Go to File > Import Multiple Files.
15. An Import Multiple Files window will open on your desktop. Do the
following:
a. Find and Select your Illustrator file.
b. Change Import As: Footage to Import As: Composition
c. Hit the Import button
Because you have selected the Multiple Files command, the window will
reopen after importing this first file. Now Find, Select and Import your video
and sound files for this assignment. These files may be imported simply as
footage. Note: all sound, video, Illustrator and animation files for this
assignment should always be kept in one folder to avoid confusion.
16. Go to File > Save and save your AfterEffects project under the
appropriate name in the designated folder for this assignment.
17. Go to Composition > New Composition.
18. A Composition Settings window will appear on your desktop. Do the
following
a. Select as your Preset (Composition Size): NTSC, 640 x 480.
b. Select as your Duration: 0:00:10:00 (this is the equivalent of 10
seconds in SMPT time code)
c. Leave all other settings in their default position.
19. You will now have the following windows open on your desktop
a. The Project window containing all of your imported files, acting as a
sort of library of all your raw materials you will use for making your
animation.
b. The Composition window, where you will be able to view your
animation.
c. The Timeline window, which accompanies the Composition window, and is
where you will set keyframes to make changes over time that will create your
animation.
20. Drag and drop from the Project window into the Timeline window all
layers of your illustrator files as well as your video and sound footage.
21. In the Timeline window, click the jagged line to the right of each layer
so that it becomes a smooth line, thereby turning your quality setting for
each layer from low to high. Also click on the little stars to the right of
each Illustrator layer in order to rasterize your vector illustrations. (Note: if your file becomes too slow to work with you can set the quality to low until you are ready to render out a QuickTime movie, however, note that the elements in your composition window will appear bitmapped and jagged.)
22. Go to Window > Time Controls and hit the Play button in order to see
your video and sound footage playing along with your unanimated Brandmark
illustration. (Note: Use the second play button on the far right-hand side
of the time controls if you want to build a RAM preview from the beginning
of the timeline. Also make sure the audio button in the time control window
is pushed down in order to hear the sound track.)
23. A green line will build along the timeline as the software attempts to
render the footage and present a RAM preview of your movie thus far. If the
green line does not build to the full 10 seconds of your timeline, then you
do not have enough RAM. In this case, change your resolution setting in the
Composition window from Full to Quarter, and try again.
Animating the Brandmark
Logo Scales Down Into Place And Logotype Fades On
24. In the timeline window select the layer(s) that represent your logotype.
In the case of this example that layer is “Typography.”. If you need to
select more than one layer at a time, use shift+select.
25. Click the small arrow to the left of each layer. If it doesn't
automatically open, then also click the arrow to the left of the word
“Transform.” You should now see a sublist of properties under each layer,
namely: Anchor Point, Position, Scale, Rotation and Opacity. To the right of
each property is a value, e.g. 100% for Opacity, etc..
26. At this point, you have the option of changing a value so that it stays
changed throughout the duration of the movie. For example, if I change the
opacity to 50%, it will remain semi-transparent throughout the full 10
seconds.
27. Or, you might want the value to change over time, for example to make
the logo fade up over the course of 2 seconds. In this case, you need to set
keyframes in order to place two different opacity values at two different
points along the timeline–the first at 0% and the second at 100%.
28. Place your time marker at the 7 second point on the timeline. You can do
this by dragging the blue slider along the timeline to the 7 second point,
or you can click on the blue underlined numerals in the upper left-hand
corner of your timeline and type: 0;00;07;00.
29. Now, click on the stopwatch to the left of the word Opacity listed
underneath your logotype layer. You will notice that a small black diamond
has been placed at the 7 second marker. This is a keyframe that holds the
value of 100%.
30. Move the time marker to the 5 second point on the timeline (0;00;05;00).
31. Select the blue underlined number value to the right of the word
Opacity. The value becomes highlighted.
32. Type in 0 and hit return and a 2nd black diamond appears holding the
value of 0.
33. Now hit the play button again and watch the logotype fade up slowly
between the 5 second and 7 second marker.
34. Copy these two black diamonds by selecting both of them (shift/copy), and going to Edit > Copy.
35. Now place your time marker at the beginning of the timeline (0;00;00;00).
36. In the timeline window select the layers that represent your brandmark.
In the case of this example they are called, 'Oval 1' and 'Oval 2'.
37. Go to Edit > Paste.
38. Click the arrows to the left of these layers and you will see that you
have pasted the opacity keyframes that you had set for your logotype into
your brandmark layers, starting at the 0 point on the timeline.
39. Now, with your time marker at the 2 second point, click on the stopwatch
to the left of the word, Scale for your brandmark layers (in the case of my sample file, Oval 1” and “Oval 2”). This will insert a keyframe for scale at that point along the timeline.
40. Move the time marker to the beginning of the timeline (0;00;00;00) again.
41. With all appropriate layers highlighted, select the blue underlined
numerical value to the right of Scale.
42. Type in the value 300 and hit return.
43. If you decide you want to alter the hue/saturation, levels, or
blur/sharpen your video footage then you need to work with effects. Many of
the plug-in effects for Photoshop are the same for AfterEffects. To apply an
effect simply select your video footage and go to the Effect to select a
specific effect. In the case of this example, the video footage was inverted
–go to Effect > Invert. A window will appear for each effect allowing you
to control the amount and the way in which the effect is applied. If you
want you can also set keyframes to have the effect change over time.
44. Hit the play button on the Time Controls (Window > Time Controls) to
view the animation thus far. (Remember to put the resolution on the Quarter
setting if necessary, see #23 for explanation.) Your brandmark should both
fade on and scale down into place during the first 2 seconds of the
animation; your logotype should fade on later in the animation between the 5
and 7 second markers.
Rendering out the QuickTime Movie
45. With your composition open, go to Composition > Make Movie.
Save in your folder for this project by clicking Output To under the Log In
pull-down.
46. A Render Queue window will open on your desktop.
47. Go to Render Settings, select the arrow to the right of the word
Render Settings and select Best Settings.
Now click on the underlined word Best Settings. Make sure the duration is set up quickly.
Set the resolution to half.
When you are finished with this window return to the main Render Queue.
48. Leave the output module on Lossless. If you want to render your movie with sound, click on the underlined word Lossless and click on Audio Output and close that window.
49. Now hit the Render button. A Render will build; the duration will
depend on the complexity and length of the piece. Once it is complete you will find your rendered QuickTime movie in your folder. Open and play.
Note: The QuickTime movie is an encapsulated movie of your final animation.
You must still save your AfterEffects project and all associated files to
make any changes in the future.
Technical Instructions, Part 3
More Complex Animation
Logo Rotates, Scales and Fades Into Place, Logotype (Name) Appears
at the End
50. Close the previous composition that you have been working on.
51. Repeat above steps #17 -21 to set up a new composition with all the
appropriate layers.
52. With your time marker at the 0 second point, select the layers that
represent your brandmark in the timeline window. In the case of this example
they are called, Oval 1 and Oval 2.
53. Click the arrow on the left to open up all the properties for these layers.
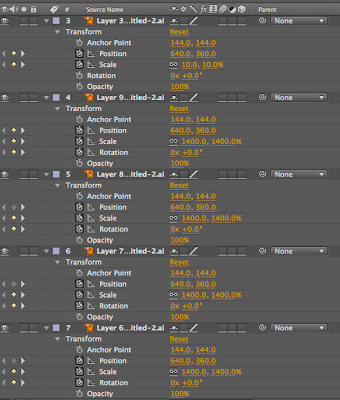
54. Now hit the stopwatch to the left of the word 'Rotation' for both layers.
55. Move the time marker to the 6-second point, and change the Rotation
value from 0 to 10 by clicking on the blue underlined numerical value to the
right of the word Rotation. You can do this with both layers selected.
56. With the time marker still at the 6-second marker, hit the stopwatch
again to the left of the word Opacity for the same layers, setting a
keyframe for the value of 100%.
57. Move the time marker back to the beginning of the timeline (0;00;00;00)
and type in 0 for the Opacity property value.
58. Select both layers (Oval 1 and Oval 2 ) and go to Edit > Duplicate.
59. Click the arrow to the left to open up the properties for these two new
layers. You will see that it has duplicated the layer with all its keyframes.
60. Move the time marker back to the beginning of the timeline (0;00;00;00)
and change the keyframe value for Rotation at this point from 0x+000
to 0x+180. You can do this by clicking on the second set of blue underlined
numbers to the right of the word, Rotation. Change the set of 3 zeros
to 180. Hit return.
61. Select these two layers and go to Edit > Duplicate. Once again, creating
two additional layers with the same keyframes.
62. Move the time marker back to the beginning of the timeline (0;00;00;00).
63. Select these two new layers that you have just created.
64. Once again, change the keyframe value for Rotation. This time the new
value will be 0x+270.
65. Hit the play button on the Time Controls (Window > Time Controls) to
view the animation thus far.
66. Now select the original brandmark layers and all their duplicated copies
(in this case totaling 6 layers: 3 of Oval 1 and 3 of Oval 2)
67.. Go to Layer > Precompose
68. A Pre-compose window will appear on your desktop. Rename your
composition “Brandmark Animation” and select OK.
69. You will notice that all the layers have been grouped into one
composition. This is helpful if you want to apply a value to all of the
layers at once.
70. Move the time marker to the 6-second point along the timeline and click
on the stopwatch to the left of the word Scale, thereby placing a keyframe
at this point with the value of 100.
71. Move the time marker back to the beginning of the timeline (0;00;00;00)
and change the keyframe value for Scale to 300%.
72. Now select the logotype layer, in this file it is titled Typography,
and make the logotype dissolve on between the 5 second marker (0;00;05;00)
and the 6 second marker (0;00;06;00) by placing two keyframes, the first
with a value of 0% and the second with a value of 100%. (See #27 - 33 if you
need explicit directions regarding placing Opacity keyframes).
73. With your time marker still at the 6-second point, hit the stopwatch to
the left of the word Position in order to place a keyframe. The keyframe
will automatically take the value of the current position of this layer
which should be centered (320, 240).
74. Return to the 5-second point along the Timeline. Now place another
keyframe for Position with a value of 320, 260. You can do this
multiple ways:
1. Select the blue underlined numbers to the right of the
word Position and change the value of 240 to read 260
2. With the layer selected simply use your arrow keys on the keyboard to move the layer down, continue hitting the down arrow until the value reads 260
3. While holding the Shift key down (for a straight line) Select and Drag the layer in the Comp window and physically place it toward the bottom of the screen. (This last option is less exact, but works if you are working visually rather than numerically.)
75. Hit the play button on the Time Controls (Window > Time Controls) to
view the animation. A petal like animation of Ovals resolves into the shape
of a heart logo as it scales into place. The logotype changes position and
dissolves on as the Ovals complete their animation.
Rendering the QuickTime Movie
76. With your composition open, go to Composition > Make Movie. Save under
the appropriate name and place in the appropriate folder, hit Save.
77. A Render Queue window will open on your desktop.
78. Go to Render Settings, select the arrow to the right of the word
'Render Settings' and select Best Settings. Now click on the underlined
word Best Settings. If you want a full size movie 640x480 then render at Best and Full. If you want a half size movie then change the resolution to half and you will render out a movie at 320x240. When you are finished with this window return to the main Render Queue.
79. Leave the output module on Lossless. If you want to render your movie
with sound click on the underlined word 'Lossless' and click on Audio
Output and close that window.
80. Repeat the above process for any additional compositions that you want
to set up in the Render Queue.
81. Now hit the Render button. A Render will build; the duration will
depend on the complexity and length of the piece. Once it is complete you
will find your rendered QuickTime movie in your folder. Open and play.
Note: The QuickTime movie is an encapsulated movie of your final animation.
You must still save your AfterEffects project and all associated files to
make any changes in the future.
3D Animation Instructions
Before you begin, be sure your project is correctly set up. You should have your composition (still) set to 640 x 480 and have a duration of 10 seconds. Next be sure all of the files are correctly imported or carried over from your 2D animation. If you applied any special effects to your background video, you must likely carry it over from the previous animation. Finally, be sure the layers of your logotype have been grouped according to the animation you envision for your 3d animation; this may require you do to some minor tweaking in illustrator and reimporting to After Effects.
In the “Kavi” example, the student has kept his background video and music file as the only components carried over from his 2D file. His entire brand mark has brand new animations. The layers that comprise it are, of course, the logotype, the central diamond, and all four outer arrows in a single layer (you may recall that previously, each arrow had its own layer).
Next, you must designate which layers are to exist in 3 Dimensional space. To do so, select that layer and, under the layer menu, check 3D layer. You will notice now that your layer has new transform options of Orientation, X Rotation, Y Rotation and Z Rotation. X Rotation will move your layer top to bottom or bottom to top, around a horizontal axis. Y Rotation will move your layer left to right or right to left around a vertical axis. Z Rotation will move your layer clockwise or counterclockwise around the Z axis, or the axis come straight out of and extending behind the screen.
In the Kavi example, the logo appears from a single point in the background with the arrows rotating around the central diamond on a tilted axis.
To achieve this, the student has set the scale of both the diamond and arrows to 0% to begin with and enabled animation (clicked the stopwatch). Then moving the slider a full 6 seconds later and set the scale to 206%. Then a little over a second later, set the scale to 100%. All of these changes give the illusion of the logo appearing out of nowhere (0%) coming towards the viewer to an extreme proportion (206%) then settling and receding to its final position (100%).
In the example, the arrows, logotype and central diamond are 3D Layers. Even though the diamond stays perpendicular to the Z-Axis (does not extend forward or back) it must be able to interact with the other layers regarding lighting and overlap.
In the example, there is also a Light Layer into his composition by choosing,
Layer >New>Light. You may experiment with light styles and settings, but a simple spotlight can be very effective. By placing the spotlight in the “1’oclock” position and slightly in front of the layers (by manipulating the layers x, y and z settings), the light can now illuminate and shadow the logo, which gives a definite sense of depth. Be sure to place your light layer(s) in front of other layers.
To make the arrows rotate around the central diamond is much easier than it appears. The first thing to do is to animate the Z-Rotation option to rotate 1.5 times after 6 seconds. Then by setting both the X and Y Rotation settings to be almost perpendicular to the visual plane and animating them to a setting of Zero after 6 seconds, the illusion of the arrows flipping around the central diamond in 3 dimensional space is created. A helpful reminder—your layers are 2-dimensional, therefore if you turn them completely perpendicular in 3-dimensional space, they will disappear (which may or may not benefit an animation.
The final component of the example animation is the introduction of the logotype. To create this effect, the student has set the layer to appear at the apex in scale of the arrows and diamond layers. This is done by manipulating the logotype’s Opacity setting, so it fades in over time. Then, by setting the scale to an oversized proportion and settling into normalcy (like the rest of the brandmark) creates the illusion that it is travelling through space. Yet this is an imperfect illusion, so in the example, the student has applied a Gaussian Blur effect (selected from the Effects & Presets> Blur &Sharpen Panel). By animating the blur to diminish to Zero as the logotype settles to its final proportion, a more believable depth of field is created.
This is essentially the final composition for the animation. The last touch is to fade the beginning in from black. A simple way to do this is to import a Black Solid and place it in front of everything. Then by setting the opacity from 100% to 0% over the span of a second or so, you achieve a subtle, yet effective fade effect.